Description
Scratch Coding for Kids
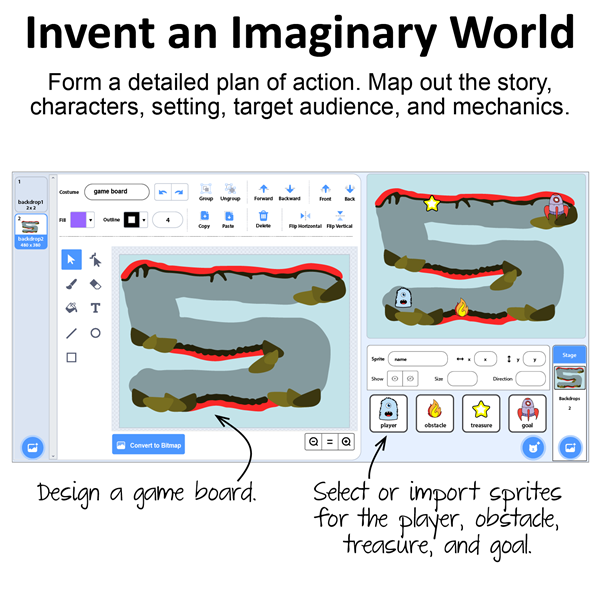
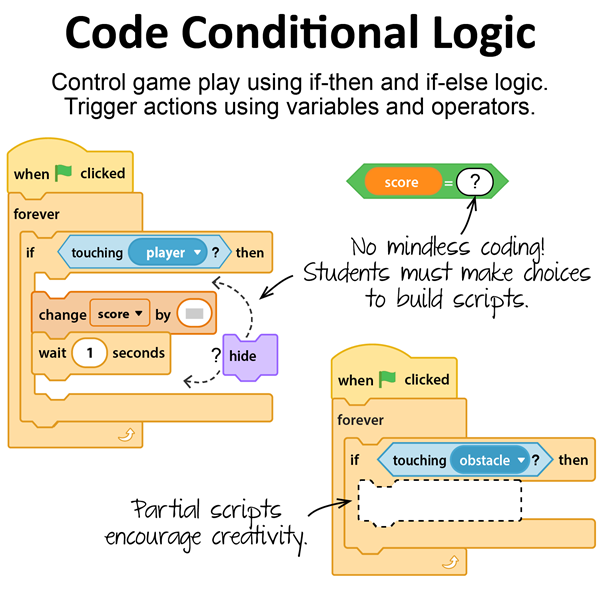
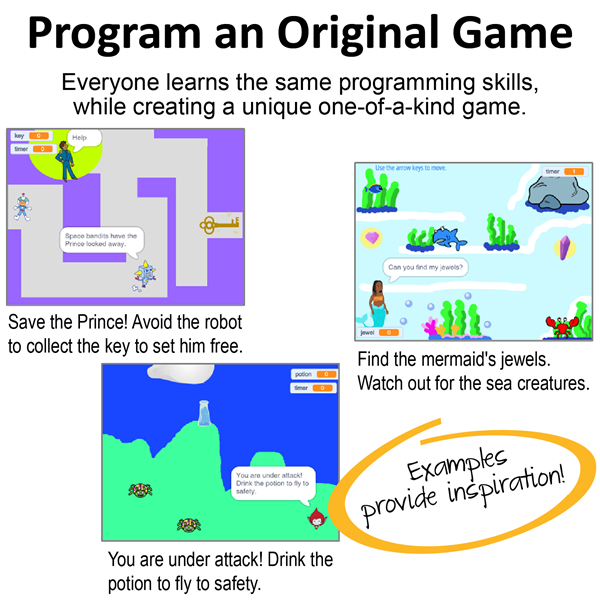
Teach the basics of programming through hands-on activities, with a focus on Scratch coding for kids. In TechnoRace, students become game developers. They build an imaginary world using Scratch coding blocks. This online rescue mission challenges players to race against time and collect points. Loops, conditionals, variables, and operators combine to produce original game play. Upon completion, gaming fans test the story action. Optional coding activities include: customize an animation, create flashing backdrops, or increase difficulty level. Spark an interest in coding with game design for kids.
Fun STEM Course for Kids Ages 8-11
Students develop an original game using Scratch lessons. They explore multiple ways to control game play and build scripts that direct the player’s movements, adjust the difficulty level, keep score, set a timer, and much more! This project is an engaging way to teach Scratch programming concepts.
Differentiate Instruction
TechnoRace provides enrichment opportunities to students with varying programming experience. Each Session ends with coding challenges. As well, numerous extension activities enhance the game. For example, students can import a sprite or sound from an external source, have the player jump to hyper speed, or paint new costumes.
Game Design for Kids
Assignments guide students in grades 3-6 through the game development process. Instead of copying code, students discover the function of coding blocks. As well, partial scripts promote creativity.
Programming Curriculum Unit for Kids
TechnoRace includes a digital Teacher Guide with easy to follow instructions. Example Scratch files are included. Assessment tools include a rubric, marking sheet, peer review, quizzes, coding journal, and a skill checklist.


















Reviews
There are no reviews yet.