Description
HTML Coding for Beginners Made Simple
In this course, students construct a simple web page using HTML and CSS. Easy-to-follow instructions explain how to style text, graphics, and hyperlinks to produce an informative and engaging web page. This coding for beginners course is perfect for a grade 6-12 computer science class, web page design unit of study, Hour of Code, or as part of integrated studies in language arts, history, social studies, science, art, or geography. Embrace technology with innovative project-based instruction.
Develop Essential Skills
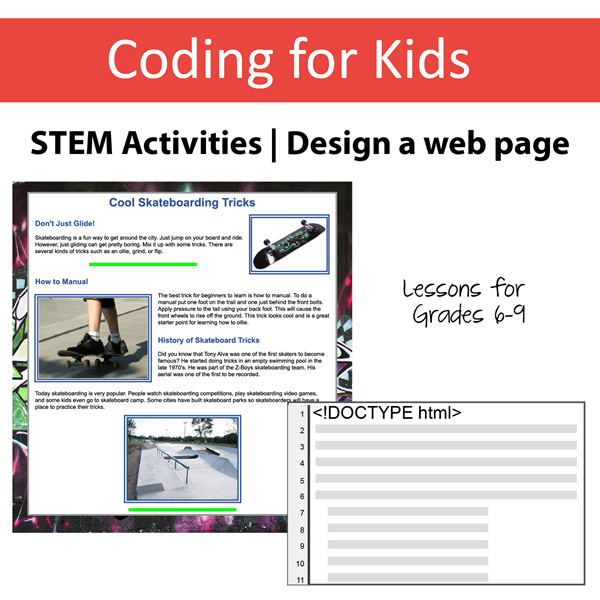
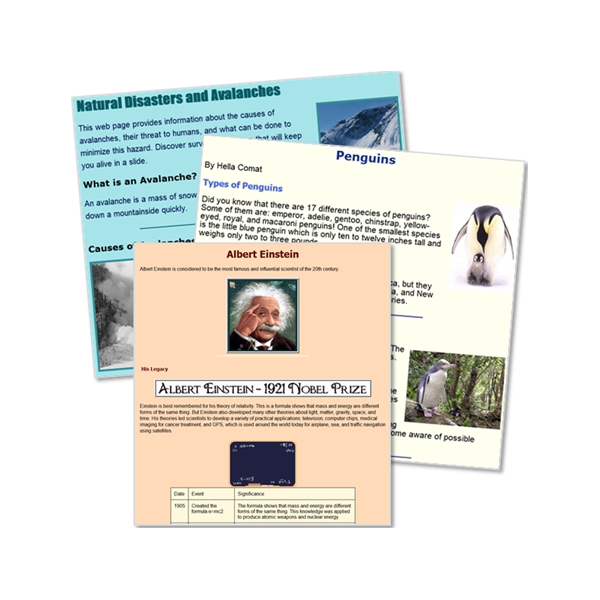
Designed especially for middle and high school students, lessons guide them though the basics of HTML and CSS to create their own web page. Cultivate life skills such as problem solving, critical thinking, creative expression, and communication. Students code a page on a topic of their choice to express their own ideas. Suggested themes inspire expression and fuel creativity. Sample web pages in the course resources include an area of personal interest – Skateboarding, a public awareness campaign – Avalanches, or celebrating a champion – Albert Einstein.
Spark an Interest in Programming, Stem, and CTE
This fun and motivating programming project not only teaches coding but also hooks student interest in powerful workplace skills for the future. Equip your students with career-ready abilities. Ignite curiosity in computer science and coding.
Ideal for Desktop or Chromebook Users
TechnoHTML 5 includes a version for desktop HTML text editors such as Notepad or Code Writer, as well as a version for Chromebook users that use a web-based text editor such as Caret or Editey.
All Coding for Beginners Resources Included
Teacher Guide includes illustrated, step-by-step instructions. Templates and HTML and CSS reference sheets support the learning journey. Assessment tools, including a marking sheet and skill summary checklist, help teachers track progress effortlessly.
Optional Challenges for Ages 11-18
For those craving an extra challenge, extension activities are included. Students can try their hand at creating lists, applying picture backgrounds, customizing hyperlinks, using CSS classes, inserting animated text or images, and building tables. HTML lesson plans make coding for beginners fun.
The TechnoHTML course has 18 assignments divided into six sessions.
Note: This project is for kids. The activities introduce basic tags and attributes only. We want your students to like writing code. For this reason, we have kept things simple. By the end of this project, your students should feel confident in their ability to add HTML elements and set CSS attributes – not frustrated. The HTML lessons for beginners are designed to spark an interest in programming.
Session 1: Seeking the Source
Students gain an understanding of the Internet and HTML. To begin they learn some basic terminology and consider the importance of the Internet in their lives. Afterwards, they read about key events in the development of this amazing technology. Once familiar with the history, students learn about the World Wide Web and use a web browser to view web pages. They are introduced to HTML and its importance in the world today. Afterwards, they view the source code for web pages and decode the meaning. Upon completion of this session, students should have a basic understanding of Internet terminology and HTML code.
Session 2: Cracking the Code
Students learn about the function of HTML tags and CSS attributes. To start, they open a web page and edit coding for the title, headings, paragraph, line break, horizontal rule, image, and hyperlink. Once familiar with basic elements, they explore how to format a web page. Using a sample file, they edit the CSS to alter color, width, font, font size, line height, alignment, and padding. Once students understand the structure of an HTML document and source code, they plan the design of their personal web page. They get organized by searching for information, pictures, and interesting hyperlinks using the Internet. This provides them with the material they need to start building their web page in the next session.
Session 3: Begin Web Page Building
Students begin to construct their web page. To start, they form the structure of the HTML document. They then add the title, heading, several paragraphs, and a horizontal rule. Upon completion the web page is saved as index.html. Next, students format each element using CSS. They set the color, width, position, font family, font size, text alignment, padding, and line height. Tips are offered to help students improve the appearance of their web page. As well, coding challenges are included for those daring to test their new skills.
Session 4: Add Images and Hyperlinks
Students continue to design their web page. To start, they study their saved pictures to make sure they are appropriately named and resized. Once their images are prepared, students use HTML to insert the pictures and format the style using CSS. Next, students create hyperlinks to three websites. Additional styling challenges are included in the extension activities.
Session 5: Meta Tags
Students are introduced to meta tags. They explore how search engines and social media services use this information. Description and keyword meta tags are inserted into their HTML document. Next, students examine their web page using a checklist to highlight areas that may require improvement. If time permits, additional challenges are in the extension activities including how to insert animated text, animated gifs, and tables.
Session 6: Upload the Web Page
The class has an HTML Developers Conference in which they view each other’s web pages and write compliments about the sites.
Optional Coding for Beginners Activities for Middle and High School Students
- Analyzing Websites: View three sample web pages and answer questions.
- Format Lists: Use tag pairs and CSS to make bulleted and numbered lists.
- Add a Background Image: Use a picture as a background for the web page.
- Format Hyperlink Style: Set CSS attributes. Change the appearance of links.
- Create a Class: Set unique style attributes for pictures and text.
- Add Animated Text and Images: Create animated text. Add an animated gif.
- Create a Table: Organize information using HTML to make rows and columns.
- Submit Your Site to a Search Engine: Increase the chances of search engines finding the web page.
Design Web Pages using HTML and CSS Activities - Programming for Kids
Coding for beginners is fun. Use the HTML lessons plans to build a simple web page. Support STEM learning objectives in elementary and middle school. Activities in the HTML for students project develop an interest in computer science and programming.
- Identify topic, purpose, and audience for a web page
- View the source code of a web page
- Decode the meaning of HTML and CSS tags
- Plan and organize web page ideas
- Create a web page using HTML and style it with CSS
- Set attributes for the body, text, and graphics
- Insert an image and position it using CSS
- Add a hyperlink to text or a picture using HTML
- Add meta tags for keywords and description
- Create lists, picture background, classes, or tables
TechnoHTML | Coding for Beginners
DownloadCode a one-of-a-kind web page with HTML and CSS lessons for beginners. Style text, graphics, and hyperlinks.




















technokids.com –
technokids.com –
technokids.com –
technokids.com –
technokids.com –
technokids.com –
technokids.com –
technokids.com –
technokids.com –